The onscroll event in JavaScript occurs when a scrollbar is used for an element. The event is fired when the user moves the scrollbar up or down. We can use the CSS overflow property for creating a scrollbar.
In HTML, we can use the onscroll attribute and assign a JavaScript function to it. We can also use the JavaScript’s addEventListener() method and pass a scroll event to it for greater flexibility.
Syntax
Now, we see the syntax of using the onscroll event in HTML and in JavaScript (without addEventListener() method or by using the addEventListener() method).
- <element onscroll = “fun()”>
- object.onscroll = function() { myScript };
In JavaScript by using the addEventListener() method
- object.addEventListener(“scroll”, myScript);
Let’s see some of the illustrations to understand the scroll event.
Example – Using onscroll attribute in HTML
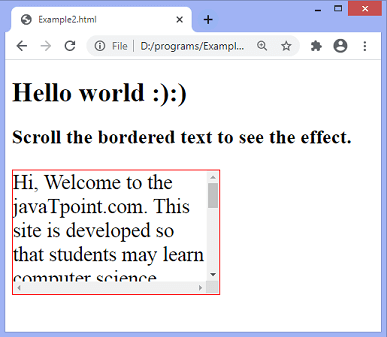
In this example, we are using the HTML onscroll attribute. There is a paragraph element with id = “para” on which we are applying the onscroll attribute. When the user scrolls the paragraph, the color and the background color of the paragraph will change.
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
<p> This is an example of using the <b> onscroll </b> attribute. </p>
<p id = "para" onscroll = "fun()"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<script>
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
}
</script>
</body>
</html>
Output

After scrolling the bordered text on the screen, we will get the following output –

Now, we will see how to use onscroll event using JavaScript.
Example – Using JavaScript
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
<p> This is an example of using JavaScript's <b> onscroll </b> event. </p>
<p id = "para"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<p id = "para1"></p>
<script>
document.getElementById("para").onscroll = function() {fun()};
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
document.getElementById("para1").innerHTML = "You are scrolling the content";
}
</script>
</body>
</html>
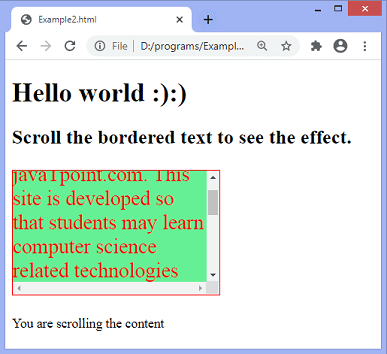
Output

After scrolling the bordered text on the screen, we will get the following output –

Example – Using addEventListener()
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
<p id = "para"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<p id = "para1"></p>
<script>
document.getElementById("para").addEventListener("scroll", fun);
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
document.getElementById("para1").innerHTML = "You are scrolling the content";
}
</script>
</body>
</html>
Output

After scrolling the bordered text on the screen, we will get the following output –

Leave a Reply