HTML is an abbreviation of Hypertext Markup Language. This markup language is used for creating and editing those text, images, and other contents which are to be displayed on a web page.
This language is based on the SGML ( Standard Generalised Markup Language). It uses various tags and attributes that helps users to display the text, links, and images on a page. The pages of HTML are distributed on WWW using HTTP ( Hypertext Transfer Protocol).
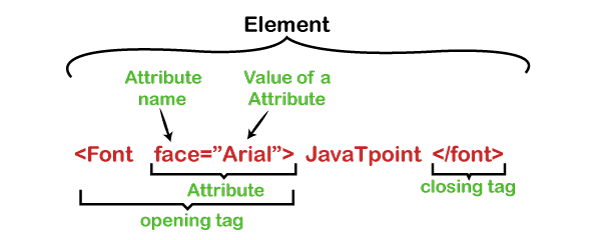
Any HTML page is a set of multiple tags which are enclosed in the angular brackets (‘<‘ and ‘>’). Basically, the tags in HTML comes in pairs like <h1></h1>, <html></html>, etc. The first tag in the pair which also includes the attributes is called an opening tag (<p>) and the second tag is called closing tag (</p>). But, some tags do not need to be closed after opening them such as <img>, <br>, <input>, etc. These tags are called as empty tags or unpair tags.
Any web browser like Internet Explorer, Google Chrome, Mozilla Firefox, etc. does not display the tags used in the page, but uses them to interpret the content of a page.
HTML is a markup language which is invented by Tim Berners-Lee in the year of 1990.
The tags and attributes in the HTML are case insensitive, so we can easily use both uppercase or lowercase letters when writing the code of HTML.

Below is the simple example which describes how to create a web page using the HTML code. This example displays the Hello JavaTpoint! on a web page when it will run.
<!Doctype Html> <!-- First tag -->
<Html> <!-- Second Tag -->
<Head> <!-- Third tag -->
<!-- Fourth tag --> <Title>
Simple Example
</Title>
</Head>
<Body> <!-- Fifth tag -->
Hello JavaTpoint!
</Body>
</Html>In the above example, the first tag defines the document type. The second tag is compulsory to add and it is the starting tag of every HTML document, which tells the browser that it is a document of HTML.
The third tag is always used just after the <html> tag. This tag contains the meta-information such as the title of the web page, CSS code, and the javascript code. This tag must be closed before the opening of the next (body) tag. In the head tag we used the fourth tag which gives the title of the web page. And, then we close the </title> and </head> tag.
After then, we used the fifth tag <body> which is used to display the text, images, and other contents on the page. In this tag, you have to write the information using tags and attributes which you want to display on the web page. We write the Hello JavaTpoint!, which is displayed on the page when this program is executed by a browser. And, then we closed all the tags which are opened, so firstly we closed the body tag and then <html> tag.
When we execute the above HTML code, it will give the following output:

Leave a Reply