The nested table in HTML means creating a table on a webpage inside another table on the same web page.
Note: The inner table always has to be placed between the <td> ………. </td> of the outer table.
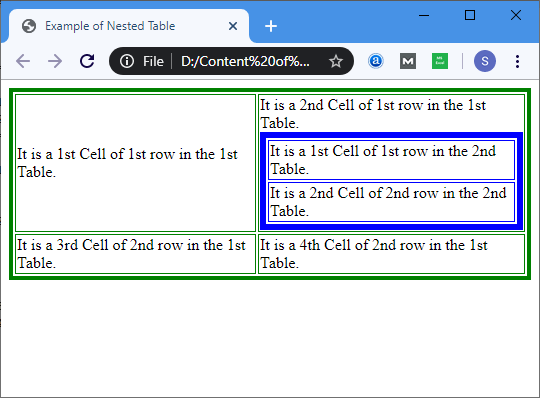
Example: The following example describes how to create a nested table. In this example we create a table, which contains another table in the 2nd cell of first row.
<!DOCTYPE html>
<html>
<head>
<title>
Example of Nested Table
</title>
</head>
<body>
<!?The following table tag is used to create outer table on a webpage.
This table tag contains two attributes border and bordercolor.
The border attribute is used to specify the border (4) of the outer table, and the bordercolor is used to specify the green colour of border of an outer table. -->
<table border="4" bordercolor="green">
<tr>
<td> It is a 1st Cell of 1st row in the 1st Table. </td>
<td> It is a 2nd Cell of 1st row in the 1st Table.
<!?The following table tag is used to create an inner table which is shown in the second cell of the first row in the outer table on a webpage.
This table tag also contains two attributes border and bordercolor.
The border attribute is used to specify the border (6) of the inner table, and the bordercolor is used to specify the blue colour of border of an inner table. -->
<table border="6" bordercolor="blue">
<tr>
<td> It is a 1st Cell of 1st row in the 2nd Table. </td>
</tr>
<tr>
<td> It is a 2nd Cell of 2nd row in the 2nd Table. </td></tr>
</table>
</td>
</tr>
<tr>
<td> It is a 3rd Cell of 2nd row in the 1st Table. </td>
<td> It is a 4th Cell of 2nd row in the 1st Table. </td>
</tr>
</table>
</body>
</html>Output:

Browser Support
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| Nested Table | Yes | Yes | Yes | Yes | Yes |
Leave a Reply