The list box is a graphical control element in the HTML document that allows a user to select one or more options from the list of options.
Syntax
To create a list box, use the HTML element <select> which contains two attributes Name and Size. The Name attribute is used to define the name for calling the list box, and size attribute is used to specify the numerical value that shows the how many options it contains.
<select Name="Name_of_list_box" Size="Number_of_options">
<option> List item 1 </option>
<option> List item 2 </option>
<option> List item 3 </option>
<option> List item N </option>
</select>
Examples:
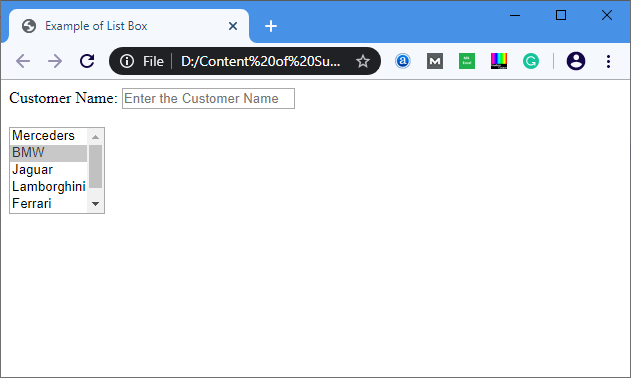
Example 1: Consider the below example that creates a simple list box.
<!DOCTYPE html>
<html>
<title>
Example of List Box
</title>
<body>
Customer Name: <input type="text" Placeholder="Enter the Customer Name"/>
<br>
<br>
<select name="Cars" size="5">
<option value="Merceders"> Merceders </option>
<option value="BMW"> BMW </option>
<option value="Jaguar"> Jaguar </option>
<option value="Lamborghini"> Lamborghini </option>
<option value="Ferrari"> Ferrari </option>
<option value="Ford"> Ford </option>
</select>
</body>
</html>
Output:

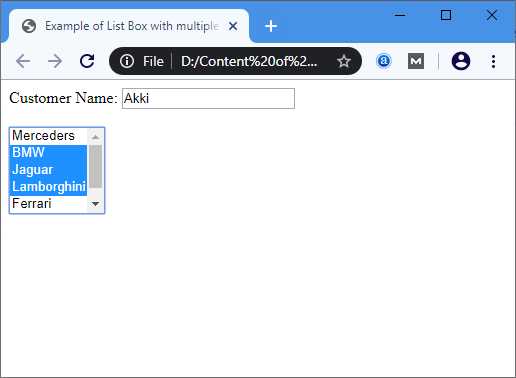
Example 2: Below example uses the multiple attribute for selecting the multiple options in a list. We can select multiple options from list box by holding the ctrl key.
<!DOCTYPE html>
<html>
<title>
Example of List Box with multiple attribute
</title>
<body>
Customer Name: <input type="text" Placeholder="Enter the Customer Name"/>
<br>
<br>
<select name="Cars" size="5" multiple="multiple">
<option value="Merceders"> Merceders </option>
<option value="BMW"> BMW </option>
<option value="Jaguar"> Jaguar </option>
<option value="Lamborghini"> Lamborghini </option>
<option value="Ferrari"> Ferrari </option>
<option value="Ford"> Ford </option>
</select>
</body>
</html>
Output:

Leave a Reply