The date is the value of the type attribute of an <input> element. It creates a calendar that allows a user to choose the date. The resulting value includes the day, month, and year.
Syntax
<input type="Date"> Example 1: The following example describes how to use the date in <input> tag:
<!DOCTYPE html>
<html>
<head>
<title>
Example of Date Attribute
</title>
</head>
<body>
<form>
Employee Name: <input type="text" placeholder="Enter Your name" Required>
<br>
<br>
Date of Joining: <input type = "date">
<button type="submit" name="btn">Submit</button>
</form>
</body>
</html>
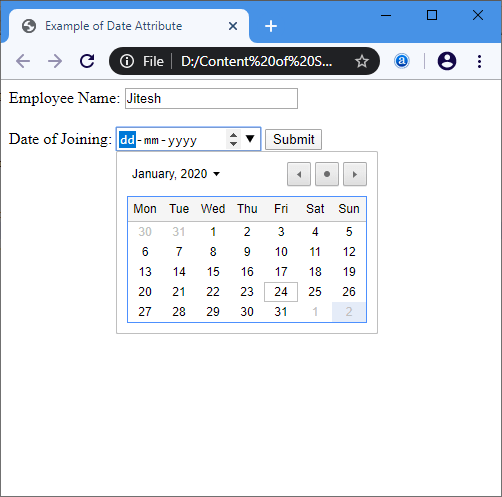
Output:

Example 2: The following example uses the JavaScript code for displaying the date which is entered in form.
<!DOCTYPE html>
<html>
<head>
<title> Example of Date Attribute </title>
<script>
function viewdate() {
var x = document.getElementById("dob").value;
document.getElementById("demo").innerHTML = x;
</script>
</head>
<body>
Employee Name: <input type="text" placeholder="Your Good name"/>
<br>
<br>
Date of Joining:
<input type="date" id="dob">
<br>
<button onclick="viewdate()"> Submit
</button>
<br>
<h2 id="demo"> </h2>
</body>
</html>
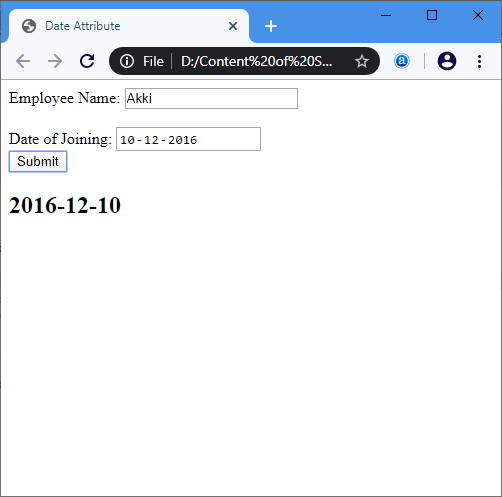
Output:

Leave a Reply