HTML <thead> elements is used to define header of an HTML table. The <thead> tag is used along with <tbody> and <tfoot> tags which defines table header, table body, and table footer in an HTML table.
The <thead> tag must be child of <table> element, and it must be used before any <tbody>, <tr>, or <tfoot> elements.
The <thead> tag should contain at least one row <tr> element inside it.
Syntax
<thead>
<tr>
</tr>
lt;/thead>Following are some specifications about the HTML <thead> tag
| Display | Inline |
| Start tag/End tag | Start and End tag |
| Usage | Table header |
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML thead Tag</title>
<style>
table{
border-collapse: collapse;
margin: 15px;}
thead{
background-color:#005cb9;}
tbody{
background-color: #d4caca;}
th,td{
padding: 12px;}
</style>
</head>
<body>
<h2>Example of thead tag</h2>
<table border="1">
<caption>Population of India</caption>
<thead>
<tr>
<th>Year</th>
<th>Population</th>
</tr>
</thead>
<tbody>
<tr>
<td>2015</td>
<td>1,309,053,980</td>
</tr>
<tr>
<td>2016</td>
<td>1,324,171,354</td>
</tr>
<tr>
<td>2017</td>
<td>1,339,180,127</td>
</tr>
<tr>
<td>2018</td>
<td>1,354,051,854</td>
</tr>
</tbody>
</table>
</body>
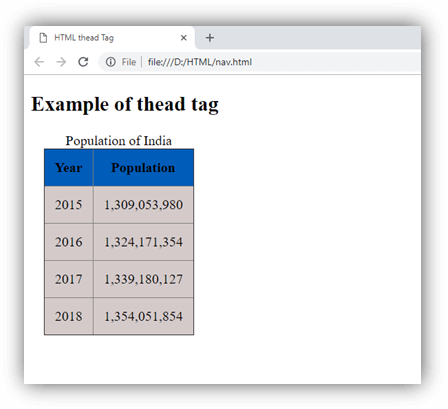
</html>Output:

Attribute:
Tag-specific attributes:
| Attribute | Value | Description |
|---|---|---|
| align | right left center justify char | It determines the alignment of the content inside the <thead> element. (Not Supported in HTML5) |
| char | Character | It specifies the alignment of the content inside the <thead> element to the character. (Not Supported in HTML5) |
| charoff | Number | It specifies the number of characters the content that will be aligned from the character specified by the char attribute. (Not Supported in HTML5) |
| valign | top middle bottom baseline | It determines the vertical alignment of the content inside the <thead> element. (Not Supported in HTML5) |
Global attribute:
The <thead> tag supports the Global attributes in HTML.
Event attribute:
The <thead> tag supports the Event attributes in HTML.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <thead> | Yes | Yes | Yes | Yes | Yes |
Leave a Reply