In an HTML table there are two types of cells:
- Header cell – It contains the header information (created using <th> element)
- Data Cells – It contains the main data of the table (created using <td> element).
HTML <th> tag is used to define the header cells of an HTML table. The header cell renders as bold and centered by default on the browser, but you can change its default style using CSS properties.
The <th> tag must be used as a child element of the <tr> element within <table> element. The size of the table is auto-adjustable as per the content size.
Syntax
<th>Content....... </th> Following are some specifications about the HTML <th> tag
| Display | None |
| Start tag/End tag | Both Start and End tag |
| Usage | HTML Tables |
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML th Tag</title>
<style>
table{
border-collapse: collapse;
width: 70%;}
th,td{
background-color: #528b8b;
padding: 10px;
}
</style>
</head>
<body>
<h2>Example of th tag</h2>
<table border="1">
<tr>
<th>Month</th>
<th>Date</th>
</tr>
<tr>
<td>January</td>
<td>20.01.2018</td>
</tr>
<tr>
<td>February</td>
<td>01.02.2018</td>
</tr>
<tr>
<td>March</td>
<td>15.03.2018</td>
</tr>
</table>
</body>
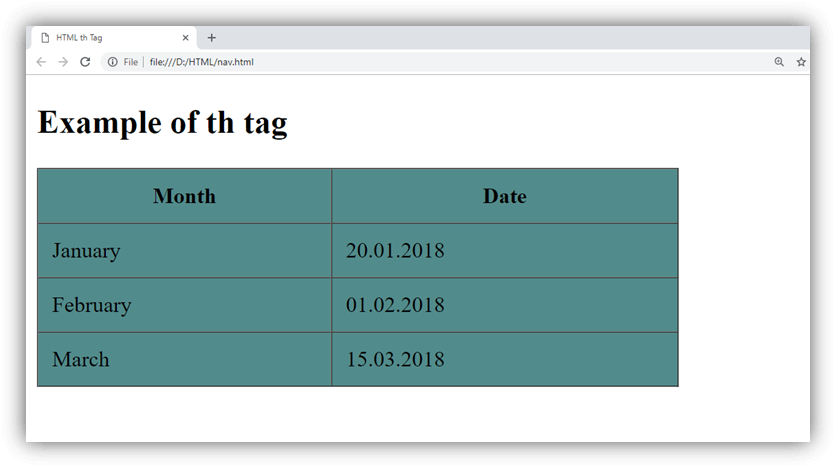
</html>Output:

Attribute:
Tag-specific attributes:
| Attribute | Value | Description |
|---|---|---|
| abbr | text | It defines the abbreviated version of content of the header cell. (Not Supported in HTML5) |
| align | left right center justify char | It specifies the alignment of the content of the header cell. (Not Supported in HTML5) |
| axis | category_name | It Categorizes header Cells(Not Supported in HTML5) |
| bgcolor | rgb(x,x,x) #xxxxxx Color_name | It sets the background color of the header cell. (Not Supported in HTML5) |
| char | character | It specifies the alignment of the content of the header cell to the character. (Not Supported in HTML5) |
| charoff | number | It specifies the number of characters the header cell content will be aligned from the character specified by the char attribute. (Not Supported in HTML5) |
| colspan | number | It determines the number of columns a header cell should span. |
| headers | header_id | It determines a space-separated list of header cells which contains information of the cells is related. |
| height | % pixels | It determines the height of a table header cell. (Not Supported in HTML5) |
| nowrap | nowrap | If it sets then content inside the header cell should not wrap. (Not Supported in HTML5) |
| rowspan | number | It determines the number of rows a cell should span. |
| scope | col colgroup row rowgroup | It specifies the cells that the header element relates to. (Not Supported in HTML5) |
| valign | top middle bottom baseline | It determines the vertical alignment of the cell content. (Not Supported in HTML5) |
| width | % pixels | It determines the width of the header cell.(Not Supported in HTML5) |
Global attribute:
The <th> tag supports the Global attributes in HTML.
Event attribute:
The <th> tag supports the Event attributes in HTML.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <th> | Yes | Yes | Yes | Yes | Yes |
Leave a Reply