A HTML heading or HTML h tag can be defined as a title or a subtitle which you want to display on the webpage. When you place the text within the heading tags <h1>………</h1>, it is displayed on the browser in the bold format and size of the text depends on the number of heading.
There are six different HTML headings which are defined with the <h1> to <h6> tags, from highest level h1 (main heading) to the least level h6 (least important heading).
h1 is the largest heading tag and h6 is the smallest one. So h1 is used for most important heading and h6 is used for least important.
Headings in HTML helps the search engine to understand and index the structure of web page.
Note: The main keyword of the whole content of a webpage should be display by h1 heading tag.
See this example:
<h1>Heading no. 1</h1>
<h2>Heading no. 2</h2>
<h3>Heading no. 3</h3>
<h4>Heading no. 4</h4>
<h5>Heading no. 5</h5>
<h6>Heading no. 6</h6>Output:
Heading no. 1
Heading no. 2
Heading no. 3
Heading no. 4
Heading no. 5
Heading no. 6
Heading elements (h1….h6) should be used for headings only. They should not be used just to make text bold or big.
- HTML headings can also be used with nested elements. Following are different codes to display the way to use heading elements.
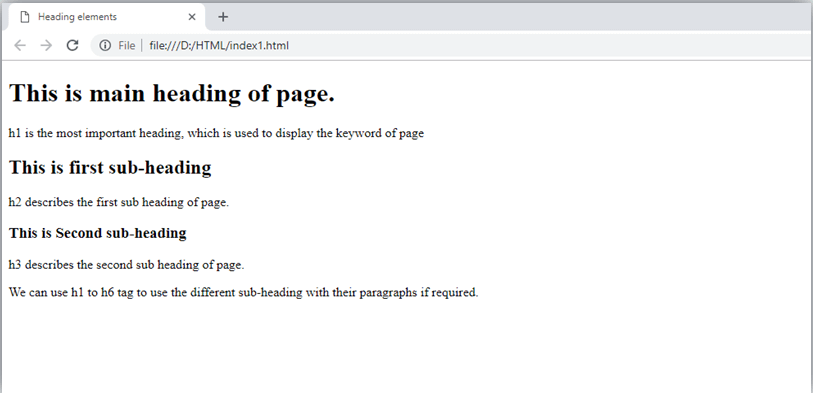
Example:
<!DOCTYPE html>
<html>
<head>
<title>Heading elements</title>
</head>
<body>
<h1>This is main heading of page. </h1>
<p>h1 is the most important heading, which is used to display the keyword of page </p>
<h2>This is first sub-heading</h2>
<p>h2 describes the first sub heading of page. </p>
<h3>This is Second sub-heading</h3>
<p>h3 describes the second sub heading of page.</p>
<p>We can use h1 to h6 tag to use the different sub-heading with their paragraphs if
required.
</p>
</body>
</html>Output:

Leave a Reply