An HTML document consist of its basic building blocks which are:
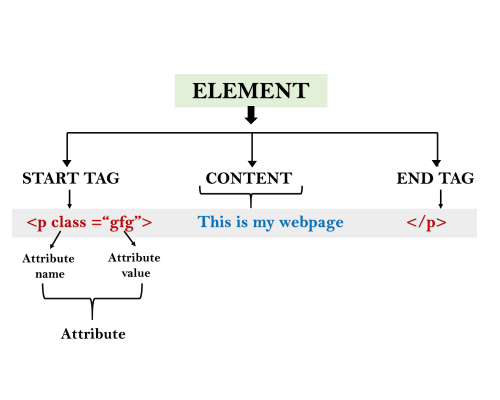
- Tags: An HTML tag surrounds the content and apply meaning to it. It is written between < and > brackets.
- Attribute: An attribute in HTML provides extra information about the element, and it is applied within the start tag. An HTML attribute contains two fields: name & value.
Syntax
<tag name attribute_name= " attr_value"> content </ tag name> - Elements: An HTML element is an individual component of an HTML file. In an HTML file, everything written within tags are termed as HTML elements.

Example:
<!DOCTYPE html>
<html>
<head>
<title>The basic building blocks of HTML</title>
</head>
<body>
<h2>The building blocks</h2>
<p>This is a paragraph tag</p>
<p style="color: red">The style is attribute of paragraph tag</p>
<span>The element contains tag, attribute and content</span>
</body>
</html>Output:
The building blocks
This is a paragraph tag
The style is attribute of paragraph tagThe element contains tag, attribute and content
Leave a Reply