The HTML source code for your website contains meta tags. They facilitate the interpretation of website data by search engines. Thus, how the website comes up in search engine results is influenced by it. Meta tags also instruct browsers on displaying your website on specific devices. In a nutshell, they can ensure that your website renders appropriately for users on mobile and desktop computers. This informs Google that your website is mobile-friendly. Increasing your website’s position in Google’s search results can be an outcome of this. In light of this, meta tags are crucial to SEO.
Illustration of Metatags
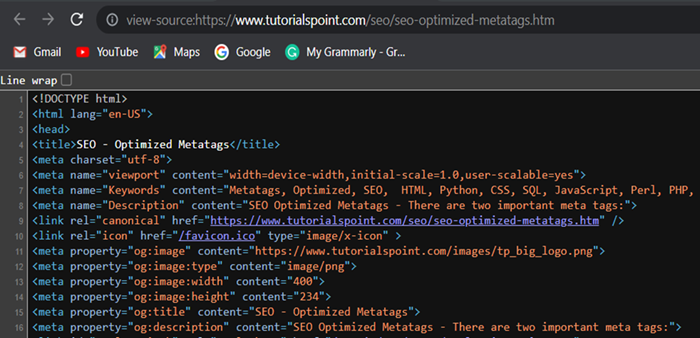
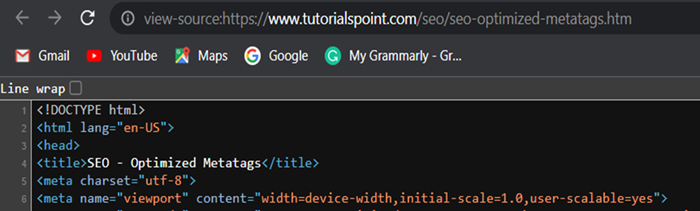
Consider the website https://www.tutorialspoint.com/seo/seo-optimized-metatags.htm
The meta tags for your page can be found in the HTML syntax for that page.
- Right Click on the Webpage.
- Click on View Page Source.
- A new tab opens with the source code in HTML.
Watch the <head> section of the source code.

An illustration of HTML code for Meta Description
<html><head><meta name="description" content="Learn about different SEO methods on TutorialsPoint"><meta name="keywords"
content=EXAMPLEKEYWORD1 EXAMPLEKEYWORD2 EXAMPLEKEYPHRASE1 etc.
about 30 to 50 unique words"><meta name="Sitemap"
content="XMLSitemaps HTMLSitemaps
under 50MB or 50000 URLs"></html></head>About Metatags
By enhancing user experience, meta tags are additionally advantageous to your clients. The viewport meta element, for instance, instructs the web browser to display the website by the size of the screen.
Meta tags can be in several forms. A synopsis of a few of those that are most prevalent is given below −
- Meta descriptions.
- Robot meta tags.
- Viewport meta tags.
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
Title Tags Are Meta Tags?
The answer is NO.
Because they additionally assist Google in understanding the topic on your website, title tags function similarly to meta tags. Google also uses your website’s title tag when showing the search outcomes for your website, just like it does for the meta description.
Although theoretically and officially, title tags are not considered meta tags.
Meta Description Tag
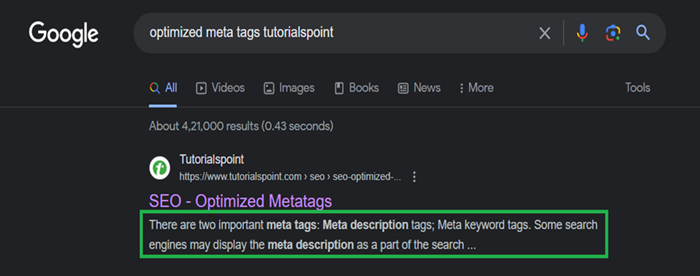
A meta description summarizes the webpage’s content for consumers and search engine crawlers. This tag typically displays beneath the title on your search engine results page.

A meta description tag syntax appears as follows −
<meta name="Description" content="SEO Optimized Metatags - There are two important meta tags:">Increasing the SEO Impact of Your Meta Description
Although meta descriptions aren’t considered when determining Google’s ranking factors, they are displayed as snippets in the search outcome to improve the searcher’s usability.
To improve your click-through rates (CTRs), consider meta descriptions as a tool rather than a ranking criterion. Ensure you include original descriptions with primary keywords on your website’s main page, internal web pages, and blog postings.
To create user-attractive, proper meta descriptions, use the following recommended practices −
- Aim for a maximum of 160 characters or less.
- For every page, provide a different summary.
- On your website, stay away from unnecessary meta descriptions.
- Apply sentence case.
- Make sure to be precise, illustrative, and brief.
- Synchronize with the purpose of the search.
- When it makes reasonable sense, utilize your primary keyword.
Robots Meta Tags
If you want web crawlers to crawl or give rankings to specific pages on your website, you can tell them by using robot meta tags. You may utilize the robot’s meta tag to modify how Googlebot manages to index every web page and connection you generate on your website because search engines and web crawlers do this by default for all content on the website.
This is how the robot’s meta tag looks. Your website’s header contains the following information −
<meta name="robots" content="index,follow"/>Content Attribute in Robots tag
<meta name="robots" content="index,follow">You should include the search engine guidelines within the content attribute. Here are a few typical parameters −
- index − Web crawlers are notified when a page is marked as being indexed. Visitors that use search engines can view a website if it is indexed. This will always be the default case if no other code is added.
- noindex − This tells the search engine spiders not to include the website as part of their index, preventing the page from appearing in the listing of results for a search.
- follow − This directs readers to more sites by enabling search engine spiders to follow links you’ve embedded inside the content of your pages. If no additional parameters are added to the source code, this also serves as the default.
- nofollow − This informs search engine crawlers that your websites do not support hyperlinks and that they should not crawl the connections on the website. Certain websites utilize it as an extra layer of protection to let search engines know they don’t use unethical link-building strategies.
- noarchive − Search engine spiders are told to refrain from cache storage or display the website’s content using this attribute.
Making The Robots Meta Tag SEO-Friendly
Google’s ability to crawl the content on the website is limited by robots meta tags.
- Add the noindex argument, for instance, if you are unwilling to allow Google to track identical material, as this is bad for SEO.
- In addition, if you choose not to allow Google to access any hyperlinks on that page’s content, you can utilize the nofollow meta robots tag.
- If you’ve got a comments section on the website, for instance, you do not want individuals to spam it by posting hyperlinks that lead to other websites getting backlinks promoting their websites.
Viewport Meta Tag
Understand a viewport beforehand to comprehend this component. In its most basic definition, the viewport refers to the specific part of a webpage that is visible to the visitor. As a result, a user who accesses your website using a smartphone or tablet can view it with a significantly narrower viewport than a user who accesses it using a laptop or desktop computer.

- With the viewport meta tag, the internet browser can be told how to present a webpage on devices with varying screen sizes.
- It’s a crucial feature of responsive website design, meaning an approach for encoding HTML elements to seamlessly alter in dimension and form depending on the user’s browser and platform.
- The proper webpage appears instantly, thanks to a flexible layout. Google prefers a flexible format to deliver material to smartphone and tablet users because it offers a superior user experience.
- The viewport meta element instructs the browser to display a webpage on various screen sizes, including desktop, tablet, and mobile.
- It is a crucial feature of responsive design, a technique for encoding HTML elements to automatically alter in size and shape depending on the user’s browser and device.
- Instantaneous display of the appropriate page is made possible through responsive design. Responsive design is Google’s recommended technique of showing the material to mobile users since it offers the best user experience.
- The viewport meta tag has emerged as one of the finest SEO techniques considering over fifty percent of searches on the internet are conducted on smartphones and tablets.
Heads up
Pay attention to the minor adjustments that significantly impact the overall on-page strategy. Certain meta tags are still required since they help organise your page’s categorisation. Other tags might not be necessary; however, they can help you get a rich snippet advantage over rivals who refused to work. Both parties will benefit from little adjustments that enhance user experience and aid search engines in understanding your website, and they will undoubtedly pay off over time.
Leave a Reply