The HTML Required attribute is a Boolean attribute which specifies that the input element must be filled out before the submission of form. This attribute used with the following elements:
<input>
<select>
<textarea><input>
We can easily use the required attribute with the <input> element as shown in the following syntax:
<input required>Example
<html>
<head>
<title>
Example of required attribute with input element
</title>
<style>
div
{
padding: 10px 0;
}
</style>
<head>
<body>
<form>
<div>
<label>Name</label>
<input type="text" placeholder="Enter Name" name="name" required>
</div>
<div>
<label> E-mail </label>
<input type="email" placeholder="Enter email ID" name="email" required>
</div>
<div>
<label> Mobile No. </label>
<input type="text" placeholder="Enter Your Mobile No." name="mobileno" required>
</div>
<div>
<label>Password</label>
<input type="password" placeholder="Enter Password" name="psw" required>
<br>
</div>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
</html>
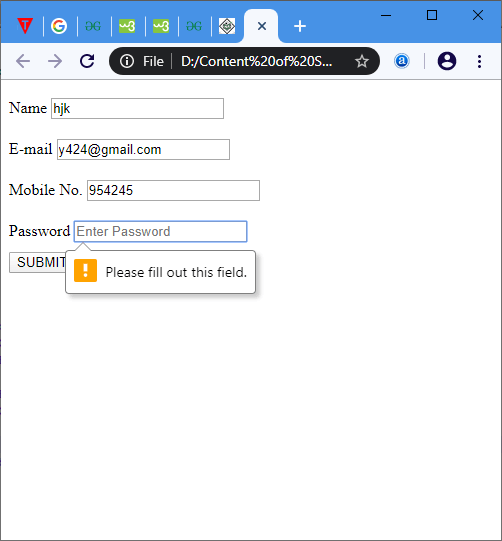
Output:

<select>
We can easily use the required attribute with the <select> element as shown in the following syntax:
<select required>Example
<html>
<head>
<title> Example of required attribute with select option </title>
<style>
div
{
padding: 10px 0;
}
</style>
<head>
<body>
<form>
<label>
Course :
</label>
<select required>
<option value="">None</option>
<option value="BCA">BCA</option>
<option value="BBA">BBA</option>
<option value="B.Tech">B.Tech</option>
<option value="MBA">MBA</option>
<option value="MCA">MCA</option>
<option value="M.Tech">M.Tech</option>
</select>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
</html>
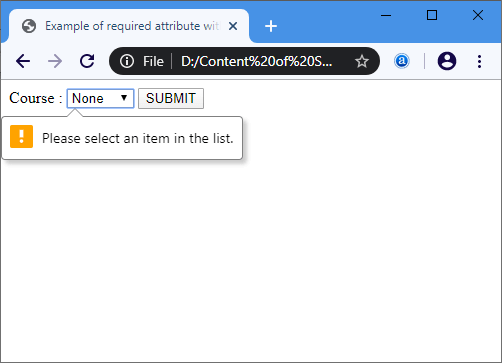
Output:

<textarea>
We can also easily use the required attribute with the <textarea> element as shown in the following syntax:
<textarea required>
Example
<html>
<head>
<title> Example of required attribute with textarea </title>
<style>
div
{
padding: 10px 0;
}
</style>
<head>
<body>
<form>
Any Comment :
<br>
<textarea cols="80" rows="5" placeholder="Enter a comment" value="address" required>
</textarea>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
</html>
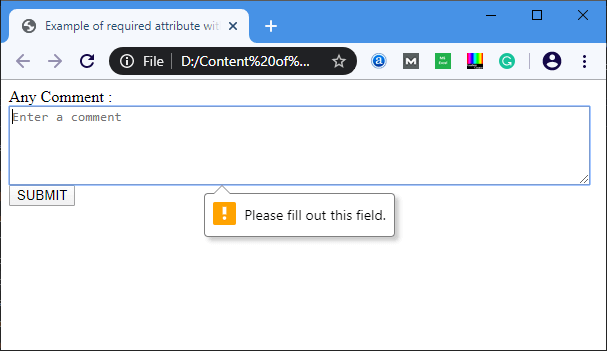
Output:

Leave a Reply