The ‘disabled‘ is an attribute of <button> tag in HTML, which is used to denote that the button is disabled. It is a Boolean attribute. The disabled button cannot be used for clicking, and it appears as a grey color.
Syntax
<button disabled> Text you want to show on the button </button> Examples: The following examples are using different buttons and make them disabled.
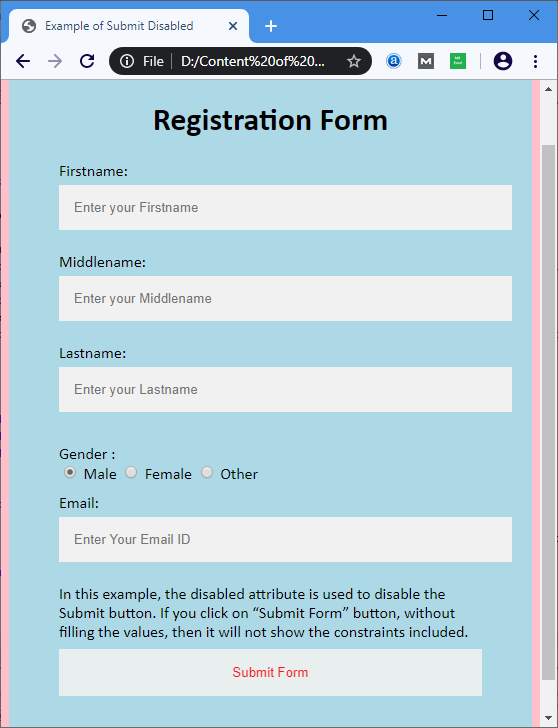
Example 1: The following example disables the submit button.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Example of Submit Disabled
</title>
<style>
/* The following tag selector body use the font-family and background-color properties for body of a page*/
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* Following container class used padding for generate space around it, and also use a background-color for specify the color lightblue as a background */
.container {
padding: 50px;
background-color: lightblue;
}
/* The following tag selector input uses the different properties for the text filed. */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
/* The following tag selector button uses the different properties for the Button. */
button {
color: red;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
</style>
</head>
<body>
<form>
<div class="container">
<center>
<h1> Registration Form </h1>
</center>
<label> Firstname: </label>
<input type="text" name="firstname" placeholder= "Enter your Firstname" size="15" required />
<label> Middlename: </label>
<input type="text" name="middlename" placeholder="Enter your Middlename" size="15" />
<label> Lastname: </label>
<input type="text" name="lastname" placeholder="Enter your Lastname" size="15"required />
<div>
<label>
Gender :
</label><br>
<input type="radio" value="Male" name="gender" checked > Male
<input type="radio" value="Female" name="gender"> Female
<input type="radio" value="Other" name="gender"> Other
</div>
<label for="email"> Email: <label>
<input type="text" placeholder="Enter Your Email ID" name="email" required>
In this example, the disabled attribute is used to disable the Submit button. If you click on the "Submit Form" button, without filling the values, then it will not show the constraints included.
<button type="submit" value="submit" disabled> Submit Form </button>
</form>
</body>
</html>Output:

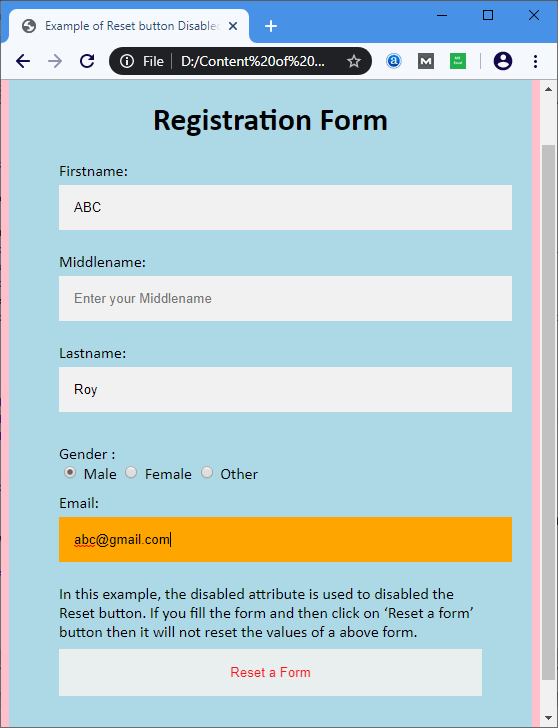
Example 2: The following example disables the reset button.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
Example of Reset button disabled
</title>
<style>
/* The following tag selector body use the font-family and background-color properties for body of a page*/
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* Following container class used padding for generate space around it, and also use a background-color for specify the color lightblue as a background */
.container {
padding: 50px;
background-color: lightblue;
}
/* The following tag selector input uses the different properties for the text filed. */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
/* The following tag selector button uses the different properties for the Button. */
button {
color: red;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
</style>
</head>
<body>
<form>
<div class="container">
<center>
<h1> Registration Form </h1>
</center>
<label> Firstname: </label>
<input type="text" name="firstname" placeholder= "Enter your Firstname" size="15" required />
<label> Middlename: </label>
<input type="text" name="middlename" placeholder="Enter your Middlename" size="15" />
<label> Lastname: </label>
<input type="text" name="lastname" placeholder="Enter your Lastname" size="15"required />
<div>
<label>
Gender :
</label><br>
<input type="radio" value="Male" name="gender" checked > Male
<input type="radio" value="Female" name="gender"> Female
<input type="radio" value="Other" name="gender"> Other
</div>
<label for="email"> Email: <label>
<input type="text" placeholder="Enter Your Email ID" name="email" required>
In this example, the disabled attribute is used to disable the Reset button. If you fill the form and then click on the 'Reset a form' button, then it will not reset the values of the above form.
<button type="reset" value="submit" disabled> Reset a Form </button>
</form>
</body>
</html>Output:

Browser Support
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <Button disabled> | Yes | Yes | Yes | Yes | Yes |
Leave a Reply