The Web Storage is one of the great features of HTML5. With the Web Storage feature, web applications can locally store data within the browser on the client side. It stores data in the form of key/value pair on the browser. Web Storage sometimes also known as DOM storage.
Storing data with the help of web storage is similar to cookies, but it is better and faster than cookies storage.
In compared to cookies Web Storage has Following Advantages:
- Web Storage can use storage space upto 5MB per domain. (The browser software may prompt the user if the space limit is reached).
- It will not send data to the server side, hence it is faster than cookies storage.
- The data stored by local Storage never expires, but cookies data expires after some time or session.
- Web Storage is more secure than cookies.
Types of Web Storage
There are two types of web storage with different scope and lifetime.
- Local Storage: Local Storages uses Windows.localStaorage object which stores data and available for every page. But data persist even if the browser is closed and reopened (Stores data with no Expiration).
- Session Storage: Session Storage uses Windows.sessionStorage object which stores data for one session and data will be lost if the window or browser tab will be closed.
Note: For both storage type, web storage data will not be available for different browsers, and Storage size may vary from browser to browser.
Browser support for Web Storage
Before learning for web Storage we must check whether our browser is supporting the web Storage or not. So you can check by executing the following code:
<!DOCTYPE html>
<html>
<body>
<div id="result"></div>
<script>
if(typeof(Storage)!=="undefined") {
document.getElementById("result").innerHTML = "Hey, Your browser supports the Web Storage.";
}
else{
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Storage";
}
</script>
</body>
</html>
The localStorage Object
The localStorage object stores data locally within the browser. The data stored by localStroage object does not have any expiration date. Hence the stored data will not be deleted if the browser is closed or reopened.
Each piece of data is stored in simple key-value pairs. The key/values are always stored as String, and can be accessed with localStorage.getItem() and localStorage.setItem() methods.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
document.write("Hi"+" "+localStorage.name+" "+"from" +" "+ localStorage.Country);
}
else{
alert("Sorry! your browser is not supporting the browser")
}
</script>
</body>
</html>
Example Explanation:
- In the above example, we have used typeof(Storage)!==”undefined” to check browser support.
- localStorage.setItem(“name”,”Harshita”) is used to set the key and value data where “name” is key and “Harshita” is value.
- The localStorage.name is used to retrieve the values using key. You can also use another method:
localStorage.getItem to retrieve the value.
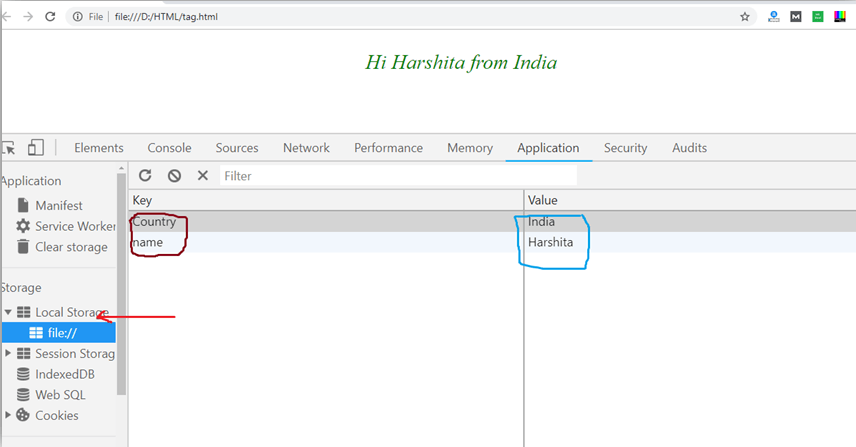
Note: You can check the local storage items in the form of key/value pair by inspecting elements on the web page and then go to the Application option where you will find the local storage and Session storage and can check stored items in the list.
You can check the following screenshot with key/value pairs.

Example 2:
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Local Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here :</div>
<script type="text/javascript">
function counter() {
if(localStorage.hits){
localStorage.hits=Number(localStorage.hits)+1;
}
else{
localStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ localStorage.hits +" "+"times";
}
</script>
<p>click the counter button to see the total counts. </p>
<p>If you will close the browser still it will not reset. </p>
</body>
</html>
Example Explanation:
In the above example, we have shown a counter which will increase as you will click on the counter button.
We have used localStorage.hits to set a counter
Note: It will show the total number of count even if you close the browser.
The sessionStorage Object:
The sessionStorage object is same as the localStorage object, but the difference is that it stores data only for one session. If you close the browser, then data will be lost or deleted.
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<h2>Example of counter Using Session Storage</h2>
<button onclick="counter();">click me</button>
<div id="output">See the result here:</div>
<script type="text/javascript">
function counter() {
if(sessionStorage.hits){
sessionStorage.hits=Number(sessionStorage.hits)+1;
}
else{
sessionStorage.hits=1;
}
document.getElementById('output').innerHTML= "You have clicked counter button for"+ " "+ sessionStorage.hits +" "+"times";
}
</script>
<p>Click the counter button to see the total counts. </p>
<p>Now, if you close the browser then it will reset to initial value. </p>
</body>
</html>
Example Explanation:
The above example is working same as local storage counter example, but the difference is we have used sessionStorage.hits for session storage.
Here the counter will reset if you close the browser and it will start from the initial value.
Tips: You can make these examples more attractive and useful by using jQuery with JavaScript.
Remove Web Storage:
As we have seen the session storage data will automatically be deleted, when you close the browser but the data saved by local storage will remain in the browser even if you close it.
Hence to delete the local storage data, you need to call two methods:
- localStorage.removeItem(‘key’): If you want to delete the value on a particular key, then you can use the “key,” and that value will be deleted.
- localStorage.clear(): If you want to delete or clear all settings with key/value pair, then you can call this method.
Example
<!DOCTYPE html>
<html>
<head>
<title>Web Storage API</title>
<style>
body{
color: green;
text-align: center;
font-size: 30px;
margin-top: 30px;
font-style: italic;
}
</style>
</head>
<body>
<button onclick="remove();">Remove item</button>
<div id="output"></div>
<script>
if(typeof(Storage)!=="undefined") {
localStorage.setItem("name","Harshita");
localStorage.setItem("Country", "India");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
else{
alert("Sorry! your browser is not supporting the browser")
}
function remove() {
localStorage.removeItem("name");
document.getElementById('output').innerHTML= "Hii, my name is"+ " "+ localStorage.name +" "+"and i belongs to"+" "+localStorage.Country;
}
</script>
</body>
</html>
Leave a Reply