HTML <option> tag is used to define options in a dropdown list within <select> or <datalist> element. A dropdown list must have at least one <option> element.
The related <option> of a dropdown list can be grouped using <optgroup> element which helps to understand a large list.
Tips: The <option> tag can be used without any attribute, but it should be used with value attribute which specifies what send to the server.
Syntax
<option value="">.....</option> Following are some specifications about the HTML <option> tag
| Display | Inline |
| Start tag/End tag | Both Start and End tag |
| Usage | Forms and Inputs |
Example
<!DOCTYPE html>
<html>
<head>
<title>Option Tag</title>
<style>
body{
text-align: center;}
</style>
</head>
<body>
<h2>Example of option tag</h2>
<form>
<select>
<option>-------Select Your Favorite Color----------</option>
<option value="yellow" style="color: violet;">Violet</option>
<option value="white" style="color: blue;">Blue</option>
<option value="black" style="color: black;">Black</option>
<option value="green" style="color: green;">green</option>
<option value="red" style="color: red;">Red</option>
</select>
</form>
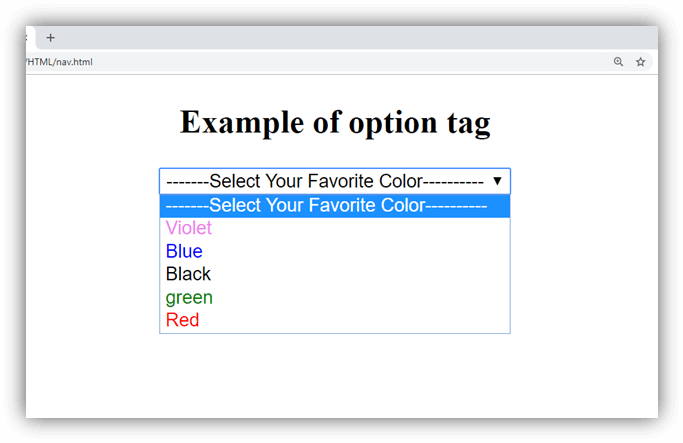
</body>Output:

Attribute:
Tag-specific attributes:
| Attribute | Value | Description |
|---|---|---|
| disabled | disabled | If it is set then that option will be disabled. |
| label | text | It defines the name for the list item. |
| selected | selected | If it is set, then it will be selected by default in the list. |
| value | text | It specifies the data which is sent to the server. |
Global attribute:
HTML <option> tag supports the global attributes in HTML
Event attribute:
HTML <option> tag supports the event attributes in HTML.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <option> | Yes | Yes | Yes | Yes | Yes |
Leave a Reply