HTML <del> tag is used to represent the range of text that has been deleted/removed from the document. It is used as a Markup for the deleted content. The browser generally renders it by strike a line through the deleted text, although this can be changed using the CSS property.
Note: To identify the deleted text and inserted text use <ins> tag with <del> which will display deleted and inserted text in a document.
Syntax
<del> Content........</del> Following are some specifications about the HTML <del> tag
| Display | Inline |
| Start tag/End tag | Both Start and End tag |
| Usage | Textual |
Example 1
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
</head>
<body>
<h2>Example of Del Tag</h2>
<p>It represent the <del> deleted </del> text. </p>
</body>
</html>Output:

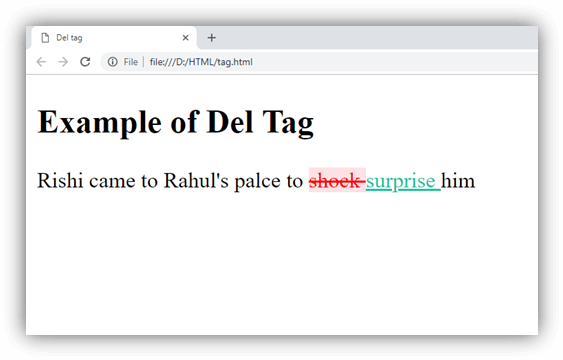
Example 2
Using CSS and <ins> tag
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
<style>
del{
color: red;
background-color: #fde1e5;}
ins{
color:#16c39a;}
</style>
</head>
<body>
<h2>Example of Del Tag</h2>
<p>Rishi came to Rahul's palce to <del>shock </del> <ins> surprise </ins> him</p>
</body>
</html>Output:

Leave a Reply